Table of Content
Other types of animation backgrounds include pictures with a parallax effect, fading effects, and additional images with a parallax effect. All the code you need to add a code snippets box to your website is given below step by step. You can display code snippets in HTML to share your programming knowledge with your audience. — This viewport element ensures the page renders at the width of viewport, preventing mobile browsers from rendering pages wider than the viewport and then shrinking them down.

As someone who is not a developer but who is somewhat comfortable with HTML, I'd really want to know if there is a faster method to achieve this when adding a lot of coding. Although I'm not a coder, I am somewhat familiar with HTML. Please let me know if there is a faster approach to achieve this goal, since going into HTML and unlocking it for each block is not possible when dealing with blocks in a fashion that is wysiwyg . Mobirise kit is a template package that includes external premium plugins such as WOWSlider, PayPal Cart, and Instagram Feed, amongst other things. It is heavily packed with options, choices, and capabilities. It seems to be very impressive how well-rounded the collection of prebuilt website examples is, since it covers a wide variety of application areas.
Business School Collection Page HTML
When it comes to computer programming, I am a total newbie. On the other hand, although I am familiar with the general ideas behind HTML templates, I am not at all fluent in the language itself. You don't have to be an html or html5 expert to utilise Mobilise html templates; there are plenty of online examples that will show you how to achieve your goals. The only thing you need is the patience to search it up.
Let’s go ahead and add the first section and its elements, feel free to follow along with this example or put your own spin on the web page. The name of an HTML resource is typically used in a URL. Click the Convert button to start the PDF to HTML conversion. It's possible that we'll come across parts, templates, blocks, and extensions that have already been developed. HTML Website Templates has a seemingly unlimited number of functions, and it is updated on a regular basis to ensure that it is always current.
Unique Coming Soon page template free download
Tag later that should also be midnightblue, you'll need to set the style attribute there as well. You can add multiple paragraph lines in a row in order to create a series of paragraphs under one heading. This is the tag to add a heading to your HTML document. A Heading is large bold text that typically goes at the top of your HTML document. In this article, you will learn how to create a simple web page using HTML.

The HTML element allows you to define different images for different browser window sizes. This will set the viewport of your page, which will give the browser instructions on how to control the page's dimensions and scaling. Try adding an ordered or unordered list to your example page. Ordered lists are for lists where the order of the items does matter, such as a recipe. Unordered lists are for lists where the order of the items doesn't matter, such as a shopping list.
/*jQuery(".content-sidebar-wrap").toggleClass("content-sidebar-wrap-bg");
Therefore, it completely updated everything, and at this point... The new folder titled "tmp dweaver adjusted" has been assigned as the folder that contains my completed website. Whenever I wanted to add new blocks or anything else to that website, I finished it in your website templates and saved it as normal . After that, I copied the HTML template file itself and pasted it into the new one in the interim dweaver folder, which then replaced the one that was already there. When the project was first launched, the HTML pages had already been placed in the new folder that mob dweaver had edited, so there was no need to duplicate them.
This is because an image element doesn't wrap content to affect it. Its purpose is to embed an image in the HTML page in the place it appears. This button has round corners and solid background. When you point at the button then it hovers and changes its color.
Percent Success Template Download
Because it interacts with other things that are either no longer in existence or are not employed often, the list of objects also integrates with the length of time that this thing has been in existence. Because of this, I erroneously believed that it would be simple to work with all of the predesigned things; nevertheless, this was not the case. This is relevant to what is being discussed in this section. I find decorative fonts, page blocks, and dividers distracting. Therefore, there is most likely some content in there, and we will look into it as soon as possible.

I am a web developer and I love to create websites. I am a very good developer and I am always looking for new projects. The footer section contains the copyright, contact details, and social media links. The main section contains the main content of the page like introduction, achievements, projects, etc. The picture below shows different HTML elements with its name that gives you a rough idea of how to create the HTML structure of the home page. Every web developer should create a basic portfolio website using HTML and CSS.
Using one of the many accessible templates, you may create a unique website without knowing any code. Easy to pick up and use, it's also very well explained. Mobirise has served me well since last year, and I have no plans to switch. Utilizing both the builder and the templates for a very, very long time now. In the past, I've tried a number of other website builders, but Mobirise is now my favourite since it offers so much more! My websites consistently look amazing, and there is a wealth of different templates from which to choose.

To play with style try using your own positioning and color values. We are going to use CSS flexbox to align the elements horizontally and vertically. To select the element to style use the CSS selectors. I have a lot of skills and I am very good at them. I am very good at programming and I am always looking for new skills.
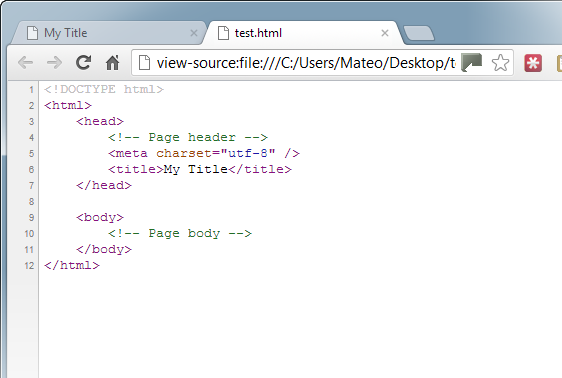
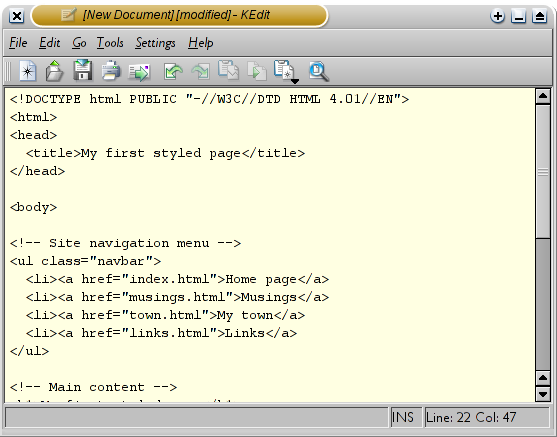
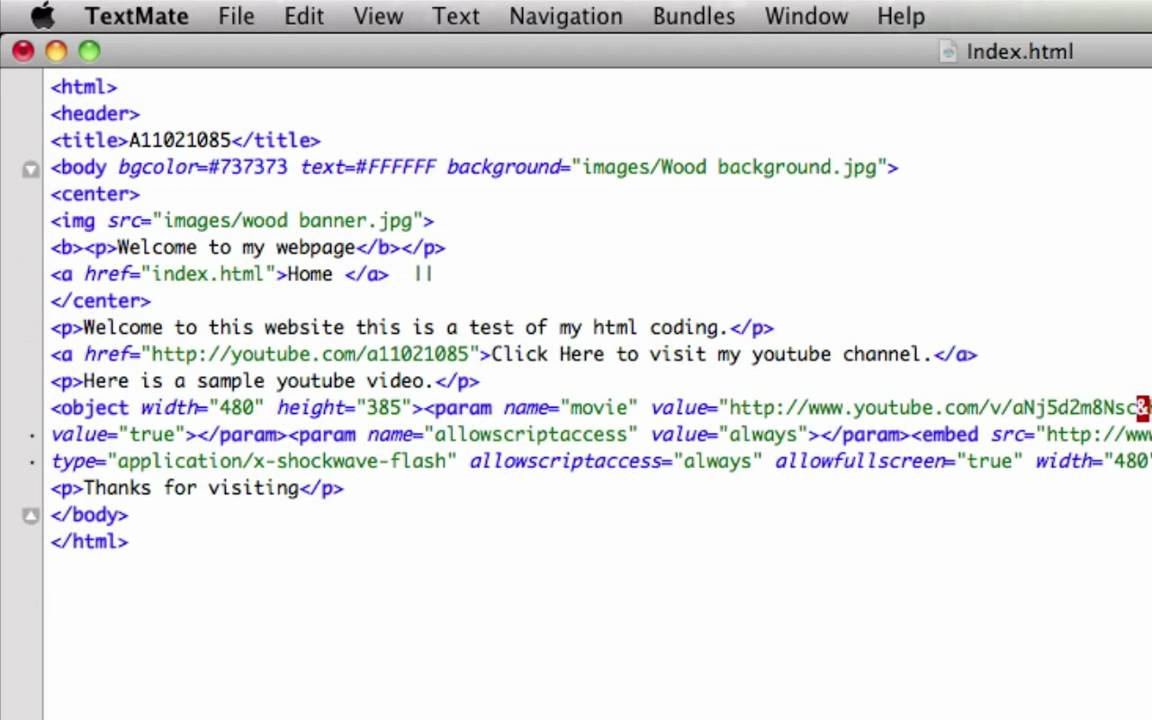
Creating an HTML page is possible using basic text editors found on both Windows and Mac computers. In this section, you will create a simple web page using background images, links and some text. You just copy and paste the code into the editor and save it. This brief guide includes HTML web page examples with source code.
We have learned how to create a basic HTML web page with 2 different examples. We have also learned how to create a basic CSS style sheet and how to use it on our HTML web page. If we were to view this page in a browser, you wouldn’t actually see anything rendered in the viewport. That’s because we haven’t added any content to the body element. In this tutorial, we’ll build a simple web page using HTML. This is aimed at people who are starting out with HTML but have a basic understanding of the syntax.

No comments:
Post a Comment